Draw Lines & Faces
Drawing line function
Why should you draw a line on the map? Because the identifiers that are marked on the map are connected to indicate that the identification points are related to the type of identification points. Implementation: Get a brush, get the relevant position identification points, and then draw a line between the relevant position identification points.
(For complete code, see OverlayLineActivity.java in the Demo project)
// line
PolylineOverlay pl1 = new PolylineOverlay(new Point[] {
new Point(11638048, 3996816),
new Point(11640672, 3997696)
}, false); // draw the line and connect the incoming points sequentially
pl1.setColor(0xffaa0000); // Set the color for the line
Pl1.setStrokeStyle(Overlay.StrokeStyle.solid); // Set the line style
pl1.setWidth(5.0f); // set the line width
mRenderer.addOverlay(pl1); // draw a line on the map
Draw a circle function
Why do you draw a circle on the map? Because the point to be marked on the map is highlighted, to highlight the point you need to identify. Implementation: Get a brush, get the relevant position identification point, and then draw a circle on the relevant position identification point.
(For complete code, see OverlaySurfaceActivity.java in the Demo project)
// round
CircleOverlay circle2 = new CircleOverlay(new Point(11639580, 3997676), 400f); // Create a circle with a radius of 400 units
circle2.setColor(Color.BLUE); // color
circle2.setLayer(1); // display hierarchy
mRenderer.addOverlay(circle2); // Create a circle on the map
Screen function
Why do you want to be on the map? Because it focuses on an area on the map to highlight areas that you need to be specifically identified. Implementation method: get a brush, get the relevant position identification point, then close the relevant position identification point, and color the area to draw the surface.
(For complete code, see OverlaySurfaceActivity.java in the Demo project)
// face
PolylineOverlay pl2 = new PolylineOverlay(new Point[] {
new Point(11638832, 3999840),
new Point(11637952, 3999104),
new Point(11639376, 3998576)
}, true); // draw the faces, connect the incoming points in order, and close the end point
Pl2.setColor(0xffaa0000); // Set the color for the face
Pl2.setStrokeStyle(Overlay.StrokeStyle.l63); // Set the line style
Pl2.setWidth(10.0f); // set the line width
mRenderer.addOverlay(pl2); // Create a face on the map
Draw polygon function
Why do you draw a polygon on the map? Because the markers that are marked on the map are connected and set to the corresponding color, it is used to indicate an area identified by these related points. Implementation method: Get a brush, get a set of position identification points of the relevant area, and then connect the relevant position identification points to form a closed area.
(For complete code, see OverlaySurfaceActivity.java in the Demo project)
// polygon transparent
Point[] points = new Point[] {
new Point(11639600, 3998500),
new Point(11639620, 3998500),
new Point(11639640, 3998600),
new Point(11639660, 3998500),
new Point(11639680, 3998600),
new Point(11639700, 3998500),
new Point(11639720, 3998500),
new Point(11639680, 3998650),
new Point(11639640, 3998650)
};
PolygonOverlay polygonOverlay = new PolygonOverlay(points); // Create a polygon with multiple points
polygonOverlay.setColor(0xaaffff00); // Set the color for the polygon
mRenderer.addOverlay(polygonOverlay); // draw a polygon on the map
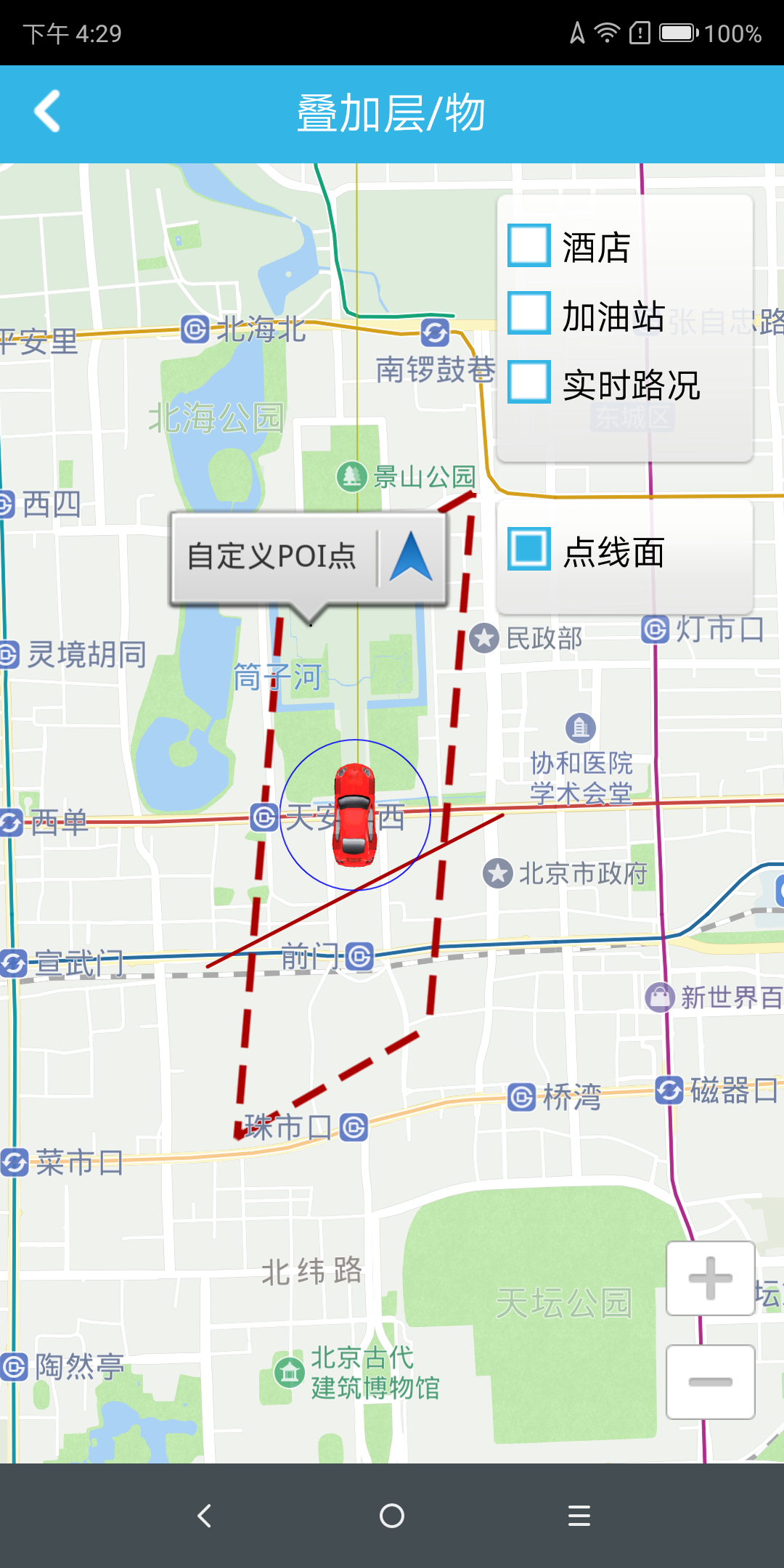
The effect of transparent polygons on the map: