自定义地图
本章介绍如何设置地图样式。
1.使用官方地图样式
2.创建和使用自定义地图(暂未开放、敬请关注)
使用地图官方样式
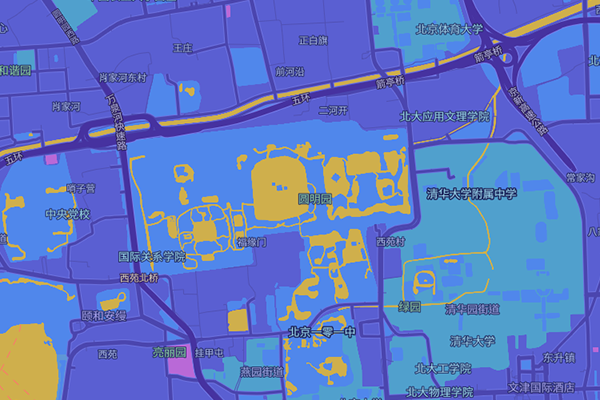
您可以使用官方提供的地图样式,对底图进行设置,可选样式如下图所示:

标准地图

宁静黑夜

灰色情怀

多彩世界
设置地图样式的方式有两种:
在地图初始化时设置:
nimap.accessToken = "您的AK"
var map = new nimap.Map('container',{
container: 'map',//地图容器
zoom: 10, //设置地图显示的缩放级别
center: [116.397428, 39.90923],//设置地图中心点坐标
style: '${mapStyle}', //设置地图的显示样式
localIdeographFontFamily: "PingFang SC,Microsoft YaHei,微软雅黑,Arial,sans-serif,黑体" //字体本地读取
});
地图创建之后使用Map对象的setStyle方法来修改:
map.setStyle('https://lbs.navinfo.com/open-map/style/normal');
使用自定义地图样式
功能暂未开放,后续增加此功能,敬请关注。