地图结构和名词解释
本章介绍 JS SDK 地图的构成要素、常用名词和一些基础知识,比如经纬度、级别、地图平面坐标等。
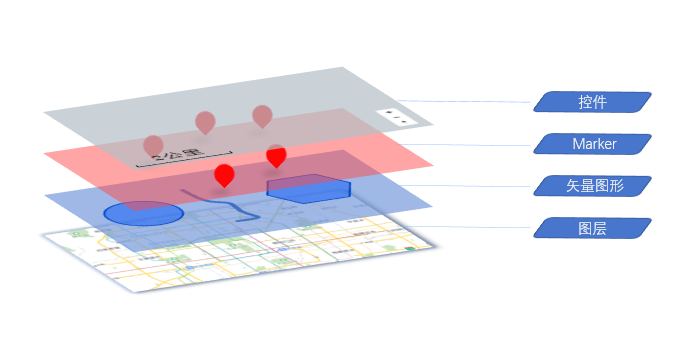
JS SDK 地图组成结构
使用四维地图 JS SDK 创建的地图通常由以下几部分组成:

地图容器 Container
在准备工作阶段所创建的指定了id的div对象,这个div将作为承载所有图层、点标记、控件的容器。
图层 Layers
四维地图 JS SDK 提供了标准图层、卫星图层、路网图层、路况图层等官方标准图层接口。
点标记 Markers
点标记是用来标示某个位置点信息的一种地图要素,覆盖于图层之上。如图中红色矩形框中的点状要素。其在屏幕上的位置会随着地图的缩放和中心变化而发生改变,但是会与图层内的要素保持相对静止。
点标记支持普通的点标记 (即 Marker) ,可满足不同的场景使用。
地图控件 Map Controls
控件浮在所有图层和地图要素之上,用于满足一定的交互或提示功能。一般相对于地图容器静止,不随着地图缩放和中心变化而发生位置的变化。如上图中灰色框中的比例尺和级别控件。
名词解释
地图级别 ZoomLevel
级别与地图的比例尺成正比,每增大一级,地图的比例尺也增大一倍,地图显示的越详细。Web地图的最小级别通常为3级,最大级别各家略有不同,四维地图 JS SDK 目前最大级别为 19 级。
经纬度 LngLat
坐标通常指经纬度坐标,四维地图的坐标范围大致为:东西经180度(-180——180,西半球为负,东半球为正),南北纬85度(-85——85,北半球为正,南半球为负)。
底图 BaseLayer
严格意义上,底图指处于所有图层和图形最下方的一个图层,通常不透明。可以是单一图层,比如标准图层,也可以是图层组合,比图卫星图层和路网图层组合。
地图要素 Map Features
严格意义的地图要素指的是展示在地图上的地理要素,包括道路、区域面、建筑、POI 标注、路名等。开发者自定义的点标记、矢量图形也可以看做是一种地图要素。
地图平面像素坐标 Plane Coordinates
地图平面像素坐标指投影为平面之后的地图上的平面像素坐标,四维地图使用的Web墨卡托投影,在3级时,平面坐标范围为横纵0-256* 2的3次方 像素,每级别扩大一倍,即第n级的平面坐标范围为 0-256*2 的 n 次方 像素。